Cómo identificar los widgets o los gadget en Blogger
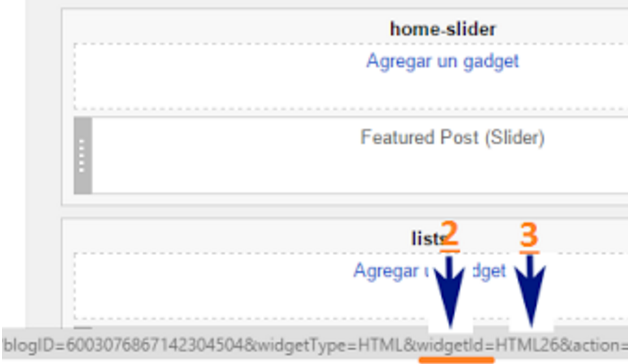
Si necesitas buscar la sección id de un widget este se encuentra delante de sectionId=
A veces necesitamos saber cuál es el nombre del identificador del widget que estamos utilizando para diferentes opciones o solicitamos saber cuál es el nombre de la sección Id en el cual se encuentra nuestro widget o gadget.
Saber identificar correctamente cada uno de estos identificadores únicos de nuestros widgets o gadgets nos puede ayudar a encontrar más rápido lo que necesitemos hacer con ese widget o gadget.
Por ejemplo, cuando queremos cambiar el color de la barra de titulo de un widget, necesitamos saber cual es el widget Id, así como lo dice en el siguiente tutorial: ¿Como personalizar la cabecera de cada barra de titulo de nuestro widget o gadget?
Realiza lo siguiente:
1 Ir a Blogger
2 Un clic en “Diseño”
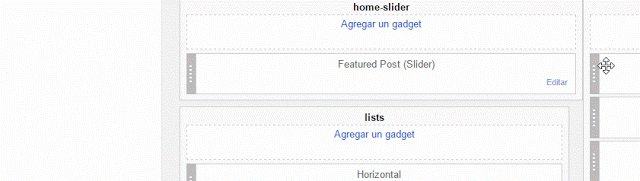
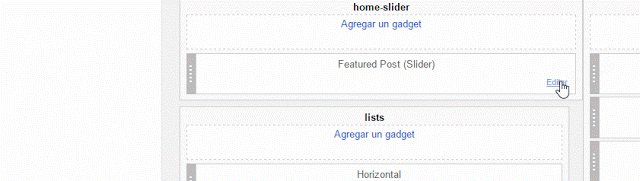
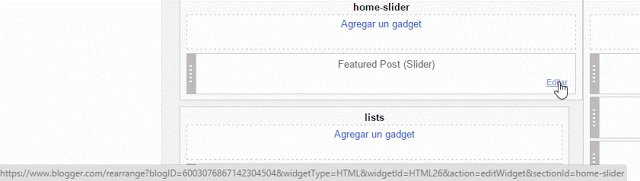
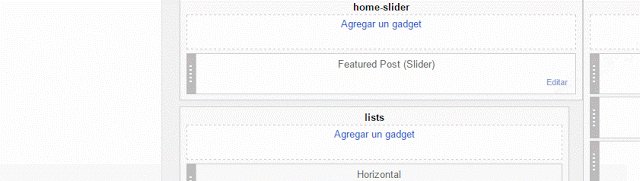
3 Desplace el puntero del mouse sobre el widget que necesita conocer su Id en la parte “Editar” luego le mostrara un pequeño código en la parte izquierda de su página.
Mire el siguiente ejemplo
Por ejemplo: Necesito saber cuál es el identificador del siguiente widget y el nombre de la sección que contiene el widget.
Lo mismo el nombre de la sección que contiene el widget se identifica luego de sectionId=home-slider
- Ahora se puede conocer cuál es el nombre de la sección Id que contiene los widgets directamente desde el diseño de su blog, automáticamente Blogger ya le muestra como subtítulo en cada plantilla
Fuente: ayudadeblogger
Publicado por








![About [span]me[/span]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhROXZsz8M8oVhZcyUCDRCPnpSRZNnSGtQOYLB44tAHitizrv-Mx16sAya8i8ZsqPj5mFI9nDwFxDh10bQHopRWOzwoFkCAm7hlYZYG977gQF7ZClpSdClbdHgT97h8QBMc2v86ZJ1zOao/s1600/esta+es+la+buena.jpg)











0 comentarios:
Publicar un comentario