Como Personalizar La Nube De Etiquetas En Blogger
Estas harto de que las Etiquetas en forma de nube no tienen una apariencia atractiva en tu blog de blogger? Alugunas veces, la apariencia de la nube de etiquetas le quita prestigio de como tu website luce.
Considere un website que tiene una apariencia con estilo y nitida todo lo contrario si esta no tiene estilo mata el punto de vista del lector. Sabemos que las etiquetas por defecto no tienen una gran apariencia. Por lo tanto, tenemos que personalizarlo con la ayuda de CSS.
La comunidad de blogger esta ocupada poniendo al dia su plataforma con CSS3, es essencial que usemos este tremendo lenguaje. Por esta razon , hoy en este articulo, aprenderemos Como personalizar la Nube de Etiquetas en Blogger con CSS3.
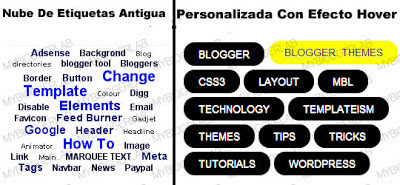
Estamos en los dias de CSS3. Por lo tanto, debemos de aplicar las ultimastecnicas.Considere tel siguiente pantalla para ver la Nube de Etiquetas i.e. la que es por defecto y la Personalizada.
Cada enlace de la nube de etiqueta se mantiene bajo <a class/> que nos permite customizar cada enlace de etiqueta limpiamente. Le hemos asignado un tamano de letra , para que tenga una superposicion en la hoja de estilo por defecto.Este diseno customizado sobre escribira el CSS. Dandole asi una nueva apariencia.
Como Customizar la Nube de Etiquetas con CSS3?
Los pasos mencionados abajo van al punto y solo toma unos minutos en completar.Siga las siguientes instrucciones.
Vaya a Blogger.com >> Diseno >> Anadir un Gadget >> Etiqueta.
Ahora paree los settings que se muestran en la pantalla de abajo.
Selecciona la Nube en mostrar..
Desactive el numero de entradas por etiqueta.
Ahora guarda el widget y listo hemos integrado exitosamente el widget de Nube de Etiquetas a nuestro blog.
Customizar y Estilizar el Widget de Nube de Etiquetas
:
Una vez mas entre en Blogger >> Plantilla>> (Crea una copia en caso algo salga mal).
Selecciona Editar HTML >> Proceda.
Ahora ya dentro de la Plantilla busque ]]></b:skin> (CTRL+F Shortcut para rapida busqueda) y pega sobre ]]></b:skin> el siguiente codigo CSS.

/*--- CBI Custom Nube Etiqueta ConCSS3 --- */
.Label a{
padding-left:20px;
background:#000;
padding:0 20px;
color:#fff!important;
border-radius:100px;
-moz-border-radius:100px;
height:32px;
line-height:32px;
text-transform:uppercase;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:5px;
margin-top:5px;
font-size:14px; }
.Label a:hover{
color:#000 !important;
background:#ff0; }
.Label a{
padding-left:20px;
background:#000;
padding:0 20px;
color:#fff!important;
border-radius:100px;
-moz-border-radius:100px;
height:32px;
line-height:32px;
text-transform:uppercase;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:5px;
margin-top:5px;
font-size:14px; }
.Label a:hover{
color:#000 !important;
background:#ff0; }
Para Cambiar el color flotante ( Hover Color) Reemplace #ff0; con culquier color de acuerdo a tus gustos.
Para aumentar/disminuir el tamano de la letra reemplace 14px de acuerdo a tu gusto.
Listo: Despues de customizar guarde la plantilla. Ahora chequea tu website estoy seguro que te gustara la modificacion que hemos hecho en la nube de Etiquetas. Cambios en el Css le ha dado color a vida a tu plantilla. Que lo disfrutes.
27-04-2017
Fuente; masaudaz
Publicado por







![About [span]me[/span]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhROXZsz8M8oVhZcyUCDRCPnpSRZNnSGtQOYLB44tAHitizrv-Mx16sAya8i8ZsqPj5mFI9nDwFxDh10bQHopRWOzwoFkCAm7hlYZYG977gQF7ZClpSdClbdHgT97h8QBMc2v86ZJ1zOao/s1600/esta+es+la+buena.jpg)











como puedo cuadrarlas?
ResponderEliminarGracias :)
ResponderEliminar